觅思文档效果示例
Markdown文档示例
引用文本
音视频
附件预览
链接效果
图片和附件
文档目录
代码块效果
表格效果
列表效果
符号和表情
科学公式
流程图
序列图
删除线、粗体、斜体、上下标
Markdown文本高亮标记
思维导图、脑图、mindmap
Echarts图形图表
时间线
5万字超长的文档
富文本文档示例
文档目录
在线表格文档示例
OnlyOffice文档
OnlyOffice在线文档
OnlyOffice在线表格
OnlyOffice幻灯片
本文档使用「觅思文档专业版」发布
-
+
首页
Echarts图形图表
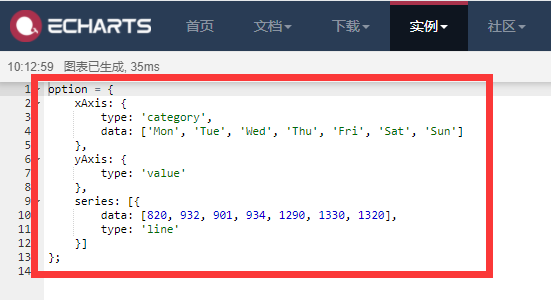
MrDoc觅道文档支持 在 Markdown 编辑器中插入 Echarts 图表图形,然后在文档页面中显示。 ## 语法 ```echart echart的配置选项 ``` 你还可以直接点击工具栏中的 :fa-bar-chart: 快速在文档中生成 echarts 代码块。  ## 示例 ```echart { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [{ data: [820, 932, 901, 934, 1290, 1330, 1320], type: 'line' }] } ``` 上述代码 将会显示如下所示的 Echart 图形: ```echart { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [{ data: [820, 932, 901, 934, 1290, 1330, 1320], type: 'line' }] } ``` ## 图表配置项 具体的 Echarts 配置项可以参考 [Echart官方实例](https://echarts.apache.org/examples/zh/index.html)。 例如,在 Echarts 的官方实例中,其一个图形的基本配置项如下图所示:  我们需要的配置项内容为`{}`及其之间的内容: ``` { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [{ data: [820, 932, 901, 934, 1290, 1330, 1320], type: 'line' }] } ``` 切记两点: 1. 务必按照 Echarts 官方实例的配置项文件进行修改。 2. 配置项末尾一定不要包含`;`分号。
州的先生
2020年5月29日 08:35
转发文档
收藏文档
上一篇
下一篇
手机扫码
复制链接
手机扫一扫转发分享
复制链接
Markdown文件
PDF文档
PDF文档(打印)
分享
链接
类型
密码
更新密码
有效期